Adding images is easy with HelpDesk inline image capabilities, available in both message and signature editors.
Adding images from hard drive
If the image you want to add is saved on your device, it has to be sent as an attachment to a message. To add such images, follow these steps:
-
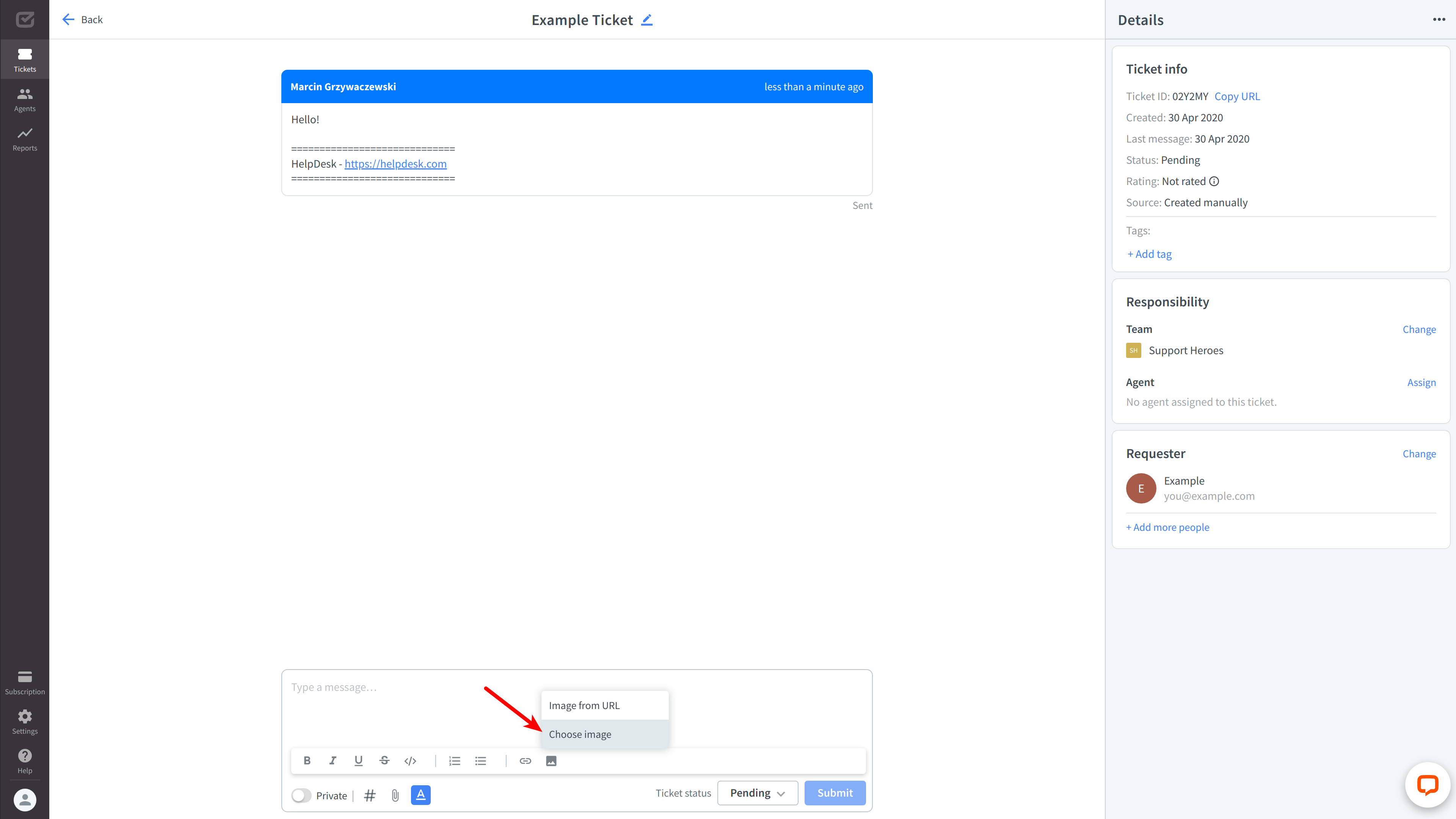
Click the insert image option (it is located in the upper toolbar of the message and signature editor) in your editor. In the dropdown, select the “Choose image” option.


-
A file dialog will appear. Select the image on your device.
-
Your image should appear in the editor window. It takes time to upload (how long depends on your internet connection) – the progress is shown at the top of the image (a blue loading bar).

Adding images from external sources
You can also attach an image from an external source, such as a website. To add external images, perform the following steps:
-
Click the insert image option in your editor. In the dropdown, select the “Image from URL” option.

-
A modal will appear. Copy the image address (for example by right-clicking on it and selecting the “Copy image address” option) and paste it in the “Image URL” field.

-
You’ll be presented with a preview of the image. Click “Add” to include your image in the message.

-
Your image should appear in the editor window.
Adding an alternative text to your images
Adding an alternative text (or alt-text in short) allows customers to use assistive technologies (like screen readers) to understand your images by having a textual description of them. This greatly increases the accessibility of your responses. Here is a short but excellent article outlining the best practices for creating such alt-texts. It’s possible to embed alt-texts for images in HelpDesk as well.
To add an alt-text to your image, perform these steps:
-
Add an image to a signature or message.
-
Hover over an image with your mouse (on mobile devices this step can be skipped). There should be an “Alt Text” option at the bottom left corner of your added image. Click on it.

-
A modal will appear. Add your alt-text content in the field.

-
Click “Done”. Your alt-text is now saved and will be included together with your image.
Limitations
There is a 10-megabyte limit for messages sent to clients, including signatures. You’ll get notified with a toast message like this if you exceed that limit:

Currently, rich text editing capabilities are not available on Internet Explorer, older Microsoft Edge and all mobile Android browsers. This means you can’t add images from those devices and browsers.
